CSS Selectors
Because CSS was originally created to apply to HTML content, Rogue Wave Views adapts the CSS selector part in the following manner:

Element selector. CSS applied to HTML maps elements to HTML tags. In Rogue Wave Views, CSS elements refer to Views class names.
Example: a gadget container holds a button.
If you attach a CSS style sheet to this gadget container (or its display instance, since the last parent stylist of a gadget container will be its display):
IlvCssStyleSheet* sheet = new IlvCssStyleSheet();
sheet.setContent("IlvButton { background-color: red; }");
container->addStyleSheet(sheet);
The resulting display is:
The CSS selector matches every instance of IlvButton in the stylists impacted by this style sheet.
Note that C++ inheritance is not taken into account when matching class names. In our example, sub-classes of IlvButton are not affected by the defined style.

Identifiers. The
#id selector of CSS allows to select elements with the specified id. In Views, the id is compared with the object name.
For example, if a gadget container contains two buttons:
Each button has a name ("button1" and "button2", respectively) and the style sheet attached to the container is initialized as follows:
sheet.setContent("IlvButton#button1 { background-color: green; }"
"IlvButton#button2 { background-color: red; }");
The resulting display is:

Classes. The
.class selector of CSS allows you to select elements with the specified class. In Rogue Wave Views, the referenced class is compared with the tag values of the object. This applies only to controls, for which the method
IlvGraphic::addTag() was invoked.
In the example above, if the #button1 part of the CSS file is replaced by .myClass and if the first button has the "myClass" tag, then it and only would a green background be applied.

Pseudo-classes. Just like in CSS, pseudo-classes are used to select objects that are in a given state. Rogue Wave Views supports the following pseudo-classes:
 focus
focus: selects objects that have the keyboard focus.
 hover
hover: selects objects that are in hover-on state.
 active
active: selects objects that are active (such as a button that is depressed).
Example: a gadget container holds a button:
The style sheet attached to the container is initialized as follows:
sheet.setContent("IlvButton:focus"
" { background-color: darkgray; color: white; }"
"IlvButton:hover"
" { background-color: #202020; color: yellow; }");
If the button receives the keyboard focus, the resulting display is:
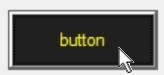
Now if you move the mouse cursor on top of this button, so it turns to hover-on mode, then the display is:

Attribute selectors. At the time of this writing, Rogue Wave Views does not match any CSS attribute selector.
The remaining CSS selector syntaxes are supported as defined in the standard (grouping selectors and so on).
Version 6.2.1
Copyright © 2018, Rogue Wave Software, Inc. All Rights Reserved.