Using IlvStringList
The class
IlvStringList displays a list of gadget items of the class
IlvGadgetItem, or of a subclass.
IlvStringList is a subclass of
IlvScrolledGadget and
IlvListGadgetItemHolder.
String lists can store up to 32767 items and can be composed of labels, bitmaps, or graphic objects (class
IlvGraphic), and support scrollbars.
A String List
This section covers the following topics:
Manipulating String List Items
Member functions for manipulating string list items are defined in the base class
IlvListGadgetItemHolder.
Customizing the Appearance of String List Items
In addition to the graphic features of gadget items (see the class
IlvGadgetItem), the class
IlvStringList offers several ways to customize the global display of its items:
Defining Item Height
By default, items in a string list can have different heights. You can however choose to display all the items with the same height using the member function
setDefaultItemHeight.
Showing Label and Picture
Pictures in a string list can be shown or hidden with the member function
showPicture.
Similarly, labels in a string list can be displayed or hidden with the member function
showLabel.
By default, a string list displays both labels and pictures.
Setting Label and Picture Position
You can change the position of the item labels relative to their pictures with
setLabelPosition.
By default, the label is placed to the right of the picture (IlvRight).
Note: You can override this global setting for a specific item with setLabelPosition. |
Setting the Label Alignment
When the label position is
IlvRight (the default value), and when only certain items are using a picture and a label, you may want all the labels to be left-aligned, as illustrated in
A String List.
By default, item labels are automatically aligned. When an item is modified, the list recomputes the new label alignment. Since this operation can be time-consuming, it is possible to disable the automatic alignment of labels using the member function
autoLabelAlignment.
You may also want to disable the automatic label alignment mode because you know the size of all your pictures. In this case, call
setLabelOffset.
For example, the following call will ensure that each label item will be displayed with a left margin of 30 pixels:
slist->setLabelOffset(30);
Choosing a Selection Mode
When a string list item is selected, it is highlighted. The IlvStringList class provides two different modes for displaying selected items:
 Full selection mode
Full selection mode When this mode (the default) is set, the selection extends on the whole width of the string list.
 Partial selection mode
Partial selection mode When this mode is set, the selection extends to the item labels only.
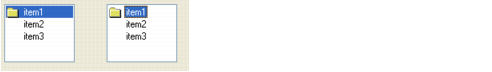
These two modes are illustrated in the figure below:
Full Selection Mode (Left) and Partial Selection Mode (Right)
You can switch from one mode to the other using
useFullSelection.
Displaying Tooltips
String lists can display tooltips when the mouse pointer is over partially visible items, provided that tooltips have been enabled with the member function
useToolTips.
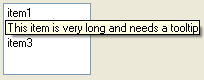
Tooltip Displayed
Localizing String List Items
String list labels can be localized.
Handling Events and Callbacks
This section covers the following topics:
Selection Modes
There are two selection modes for string lists: single (or exclusive) selection and multiple selection.
In single selection mode, only one item can be selected at a time. This mode has two submodes:
 IlvStringListSingleSelection
IlvStringListSingleSelection—You can select only one item at a time.
 IlvStringListSingleBrowseSelection
IlvStringListSingleBrowseSelection—This mode is similar to the previous one except that clicking the selected item cancels the selection.
In multiple selection mode, several items can be selected at the same time. This mode has three submodes:
 IlvStringListBrowseSelection
IlvStringListBrowseSelection—You can select several items at the same time either by clicking them or dragging the mouse. Similarly, you can deselect several items by clicking them or by dragging the mouse with the middle button.
 IlvStringListMultipleSelection
IlvStringListMultipleSelection—Clicking an item selects it or cancels the selection.
 IlvStringListExtendedSelection
IlvStringListExtendedSelection—You can extend the selection using the Shift or the Control key.
To modify the selection mode in effect, use the member function
setExclusive. To change the submode, use
setSelectionMode. In multiple selection mode, you can set a limit to the number of items that can be selected with the member function
setSelectionLimit.
Selecting and Double-clicking a String List Item
When the user double-clicks on a string list item, the Main callback is invoked. When the user selects an item or cancels the selection, the Select callback is called. To set this callback, use the member function
setSelectCallback.
To control selecting and double-clicking items in a list, you can redefine the following member functions in subclasses:
select (for selecting an item),
unSelect (for canceling the selection), or
doIt (for double-clicking on an item).
If you want to change the selection by coding, you can use
setSelected.
Editing a String List Item
Items in a string list can be edited. See
Finding Gadget Items.
Dragging and Dropping a String List Item
The
IlvStringList class provides an easy-to-use drag-and-drop mechanism. See
Dragging and Dropping Gadget Items.
Version 6.1
Copyright © 2016, Rogue Wave Software, Inc. All Rights Reserved.