Using IlvTreeGadget
An
IlvTreeGadget is a gadget that displays a hierarchical list of items. Each item is an instance of the
IlvTreeGadgetItem class, a subclass of
IlvGadgetItem. The user may expand or collapse an item to display or hide its subitems.
A Tree Gadget
The
IlvTreeGadget class handles scrollbars. For details about handling scrollbars, see the base class
IlvScrolledGadget.
This section covers the following topics:
Changing the Tree Hierarchy
The tree gadget has an invisible root item which you can retrieve using the
getRoot member function.
Creating a Hierarchy
To create a hierarchical list of items, you first have to create the items that will be part of that list. Here are a few examples:
item1 = new IlvTreeGadgetItem("item1"); // Creates an item with a label.
item2 = new IlvTreeGadgetItem("item1", // Creates an item with a label
bitmap); // and a bitmap.
item3 = new IlvTreeGadgetItem(bitmap); // Creates an item with a bitmap.
item4 = new IlvTreeGadgetItem(graphic); // Creates an item with a graphic.
Once tree gadget items are created, you can arrange them as a tree structure in the following ways:

Create tree gadget items as explained above and add them one by one to the tree gadget using the member function
IlvTreeGadget::addItem.

Create a complete new hierarchy and add it to the tree gadget in a single operation. This solution is far more efficient. To do so, create tree gadget items as explained above and add them as children using
insertChild. Then add the root item with
IlvTreeGadget::addItem:
IlvTreeGadgetItem* item = new IlvTreeGadgetItem("New Item");
item->insertChild(new IlvTreeGadgetItem("Leaf 1"));
item->insertChild(new IlvTreeGadgetItem("Leaf2"));
tree->addItem(0 /* tree->getRoot() */, item);
Removing Tree Gadget Items
When you remove an item from a tree gadget, all its children are also removed from the tree.
To remove an item without destroying it, use
IlvTreeGadgetItemHolder::detachItem. To remove all the items at once, call
IlvTreeGadget::removeAllItems.
Moving Tree Gadget Items
You can move an item and all its children from its current parent item to a new parent item with IlvTreeGadgetItemHolder::moveItem.
Navigating Through a Tree Hierarchy
Once you have created a tree hierarchy, you can navigate in the tree using the member functions
getParent,
getFirstChild,
getNextSibling,
getPrevSibling.
Changing the Characteristic of an Item
To change the visible characteristic of an
IlvTreeGadgetItem, such as its label and bitmap, see the base class
IlvGadgetItem.
You can specify whether the number of children of an item is known with
setUnknownChildCount. In this case, the tree gadget allows you to expand the item with the Expand button. This lets you have an Expand callback which is invoked even if the item does not have any subitems. You can then add items in the expand callback.
Expanding and Collapsing a Gadget Item
You can expand or collapse a gadget item either by clicking its Expand button or by double-clicking it. Expanding an item shows all its subitems; collapsing an item hides all its subitems. You can also perform the same operations using the following member functions
IlvTreeGadget::shrinkItem and
IlvTreeGadget::expandItem.
Changing the Look of the Tree Gadget Hierarchy
The way in which the
IlvTreeGadget hierarchy is displayed can be customized to meet application requirements. To do so, use the following
IlvTreeGadget member functions.
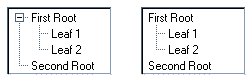
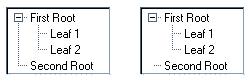
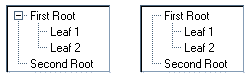
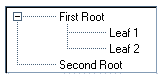
The lines that link items to their parents can be displayed or hidden with the IlvTreeGadget::showLines member function.
Lines can be drawn to connect the root item to its children using the IlvTreeGadget::setLinesAtRoot member function.
A line can be drawn to connect (or disconnect) the children of the root item using the IlvTreeGadget::linkRoots member function.
The buttons for expanding/collapsing may be set as visible or invisible using the IlvTreeGadget::showButtons member function.
You can define the indentation between an item and its parent using the IlvTreeGadget::setIndent member function.
Label and Picture Visibility
You can change the visibility of all the pictures in a tree gadget by calling this method:
void showPicture(IlBoolean value = IlTrue,
IlBoolean redraw = IlTrue);
In the same way, you can change the visibility of all the labels in a tree gadget by calling this method:
void showLabel(IlBoolean value = IlTrue,
IlBoolean redraw = IlTrue);
By default, the tree gadget displays both labels and pictures.
Label and Picture Position
You may want to change the position of an item label relative to its picture. To do so, use the method:
void setLabelPosition(IlvPosition position,
IlBoolean redraw = IlTrue);
By default, the label is placed to the right of the picture (IlvRight).
Note: You can override these global settings for a specific item through the API of the IlvGadgetItem class. For details, see the setLabelPosition method. |
Event Handling and Callbacks
The tree gadget has several predefined callbacks. Callbacks are always related to a particular item. To retrieve the item associated with the callback in your code, use the member function
IlvTreeGadget::getCallbackItem.
Selection Modes
The tree gadget has two different selection modes:
 Single selection mode
Single selection mode You can select only one item at a time.
 Extended selection mode
Extended selection mode You can select several items and expand the selection.
The selection modes are defined by the following type:
enum IlvTreeSelectionMode
{
IlvTreeExtendedSelection = 0,
IlvTreeSingleSelection = 1
}
To modify the selection mode, use the following IlvTreeGadget member functions:
IlvTreeSelectionMode getSelectionMode() const;
void setSelectionMode(IlvTreeSelectionMode mode);
The Select Callback
When the user selects an item or cancels the selection, the Select callback is invoked. Its type can be retrieved with the member function
IlvTreeGadget::SelectCallbackType. See
Associating a Callback with a Gadget.
The Expand Callback
When the user expands an item, the Expand callback is invoked. Its type can be retrieved with the member function
IlvTreeGadget::ExpandCallbackType. See
Associating a Callback with a Gadget.
The Shrink Callback
When the user collapses an item, the Shrink callback is invoked. Its type can be retrieved with the member function
IlvTreeGadget::ShrinkCallbackType. See
Associating a Callback with a Gadget.
The Activate Callback
When the user double-clicks an item that has no subitems, the Activate callback is invoked. Its type can be retrieved with
IlvGadgetItemHolder::ActivateCallbackType. See
Associating a Callback with a Gadget.
Editing Tree Gadget Items
You can edit tree gadget items. See
Editing Gadget Items.
Dragging and Dropping an Item
The
IlvTreeGadget class provides an easy-to-use, drag-and-drop mechanism. See
Dragging and Dropping Gadget Items.
Version 6.1
Copyright © 2016, Rogue Wave Software, Inc. All Rights Reserved.