Using IlvMatrix
A matrix is an instance of the
IlvMatrix class, a subclass of
IlvAbstractMatrix. A matrix is a rectangular grid made up of rows and columns, which can contain many different types of objects (labels, graphic objects, other gadgets, and so on). These objects, called matrix items, are of the class
IlvAbstractMatrixItem.
This section covers the following topics:
Handling Columns and Rows
This section introduces the various operations you can perform on rows and columns:
Adding Rows and Columns
You can specify the number of rows or columns that a matrix will contain in the
IlvMatrix constructor.
IlvMatrix(IlvDisplay* display,
const IlvRect& rect,
IlUShort nbcol,
IlUShort nbrow,
IlvDim xgrid = IlvDefaultMatrixWidth,
IlvDim ygrid = IlvDefaultMatrixWidth,
IlvDim thickness = IlvDefaultGadgetThickness,
IlvPalette* palette = 0);
Note: A matrix must have at least one row and one column. |
You can add new columns and rows to a matrix with the
IlvMatrix::insertColumn and
IlvMatrix::insertRow member functions and remove them with
IlvMatrix::removeColumn or
removeRow.
You can modify the number of columns and rows in a matrix in one operation using the member function IlvMatrix::reinitialize.
Resizing Rows and Columns
The initial width of a column and height of a row are specified by the
xgrid and
ygrid parameters provided to the
IlvMatrix constructor. When a matrix is created, its rows and columns all have the same dimensions that are indicated by these parameters. You can, however, modify the original settings with the
IlvMatrix::setXgrid and
IlvMatrix::setYgrid member functions, which let you set the width of each column and the height of each row, respectively. Also, you can change the size of each individual column or row with the member functions
IlvMatrix::resizeColumn and
IlvMatrix::resizeRow. In this case, the global settings defined for the matrix are no longer used, and modifying their values will have no effect on the dimensions of the other rows and columns.
To revert to a matrix whose columns and rows are all of the same size, use IlvMatrix::sameHeight and IlvMatrix::sameWidth.
Setting the Automatic Fit-to-Size Mode
You can request that the dimensions of the columns and rows in a matrix be adjusted automatically when the matrix is resized with the member function
IlvMatrix::autoFitToSize. This feature does not apply when a matrix has scrollbars. When the “auto fit to size” mode is set, you can specify that only the width of the last column or the height of the last row be adjusted when the matrix is resized with
IlvMatrix::adjustLast.
You can also recompute the size of all the columns and rows so that they fit into the matrix bounding box with IlvMatrix::fitToSize.
Handling Matrix Items
Matrix items are instances of subclasses of the class
IlvAbstractMatrixItem. Matrix items can be selected and edited. Gadgets used as matrix items are active, meaning that they react to user input.
This section covers the following topics:
Predefined Matrix Item Classes
Below is a list of subclasses of IlvAbstractMatrixItem:
 IlvGadgetMatrixItem
IlvGadgetMatrixItem defines a matrix item as a gadget. This type of matrix item differs from
IlvGraphicMatrixItem objects in that it can be active in a matrix.
Creating a New Subclass of Matrix Items
If the predefined subclasses of the
IlvAbstractMatrixItem class (see
Predefined Matrix Item Classes) do not fit your needs, you can create your own matrix item subclass. This section describes how to properly register a new matrix item class. Typically, this will enable your matrix item class to be persistent.
The code sample located below is taken from the sample edit. This sample can be found in ILVHOME/samples/gadgets/table/src/edit.cpp, where ILVHOME is the root directory under which Rogue Wave Views has been installed.
The class described here is a subclass of the
IlvFloatMatrixItem class. It overrides the
IlvFloatMatrixItem::getFormat method to give an access to the display format. However, the important point here is not the class itself, but the registration of the class through the use of macros.
class FormattedFloatItem : public IlvFloatMatrixItem { public: FormattedFloatItem(IlFloat value, const IlString& format) : IlvFloatMatrixItem(value), _format(format) { } void setFormat(const IlString& format) { _format = format; } virtual const char* getFormat() const { return (const char*)_format; } DeclareMatrixItemInfo(); DeclareMatrixItemIOConstructors(FormattedFloatItem); protected: IlString _format; }; |
The macro DeclareMatrixItemInfo declares the methods and members needed to handle class information.
The macro DeclareMatrixItemIOConstructors declares the i/o and copy constructors. These constructors are defined in the following way:
FormattedFloatItem::FormattedFloatItem(const FormattedFloatItem& source) : IlvFloatMatrixItem(source), _format(source._format) { } FormattedFloatItem::FormattedFloatItem(IlvDisplay* display, IlvInputFile& is) : IlvFloatMatrixItem(display, is), _format() { _format.readQuoted(is.getStream()); } |
The
write method is needed because the macro
DeclareMatrixItemInfo was used in the class declaration. It simply calls the superclass
write method, and writes the
_format member into the stream. To create a read-only subclass of
IlvAbstractMatrixItem, use the macro
DeclareMatrixItemInfoRO.
void FormattedFloatItem::write(IlvOutputFile& os) const { IlvFloatMatrixItem::write(os); os.getStream() << " "; _format.writeQuoted(os.getStream()); os.getStream() << " "; } |
The implementation of the copy and readItem methods are defined using the following macro:
IlvPredefinedMatrixItemIOMembers(FormattedFloatItem);
Finally, the class is registered as a subclass of
IlvFloatMatrixItem.
IlvRegisterMatrixItemClass(FormattedFloatItem, IlvFloatMatrixItem);
Adding and Removing Matrix Items
You can add an item to a matrix at a specific location with the member function
IlvMatrix::set and remove it with
IlvMatrix::remove. The
IlvMatrix::getItem member function retrieves an item given its position in the matrix.
Redrawing Matrix items
After adding or removing an item, or modifying it in any way, you must call
IlvMatrix::reDrawItem to redraw it. You can also wait until all the modifications are made and call
reDraw at the very end to redraw the entire matrix.
Aligning Matrix Items
A matrix item can be centered within a cell or be aligned with the right or left border of the cell.
Aligning Items in a Cell
You can change the alignment of a matrix item using the member function
IlvMatrix::setItemAlignment. You have to redraw the matrix item for the modifications to take effect. See the section
Redrawing Matrix items.
Creating a Relief Matrix Item
You can create a special relief effect for a matrix item. An item in relief has the same appearance as a button. When selected, a relief matrix item appears like a clicked button. To have a button appear in relief, use
IlvMatrix::setItemRelief. You must call the
redrawItem member function for the modifications to take effect. See
Redrawing Matrix items.
Setting Matrix Items Selection
Matrix items can be selected. A selected matrix item is surrounded by a filled rectangle.
Selected and Nonselected Matrix Items
You can select a single matrix item with the member function
IlvMatrix::setItemSelected and an entire row or column with
IlvMatrix::setColumnSelected and
IlvMatrix::setRowSelected. In single selection mode
setSelectedItem does not deselect the previously selected item. See
Selection Modes.
Once you have selected an item, you must redraw it. See
Redrawing Matrix items.
You can change the way the selection is drawn by overriding the member function IlvMatrix::drawSelection in subclasses.
To retrieve the first item selected in a matrix, call IlvMatrix::getFirstSelected.
Changing Matrix Items Sensitivity
Matrix items can be sensitive or nonsensitive. Nonsensitive matrix items cannot be selected nor edited and appear dimmed by default as shown below. You can use the member function
IlvMatrix::setItemGrayed with
IlFalse as the parameter to make them look like sensitive items (that is, not grayed).
Sensitive and Nonsensitive Matrix Items
To change the sensitivity of an item, use the member function
IlvMatrix::setItemSensitive. You must redraw the item for the modifications to take effect. See
Redrawing Matrix items.
Note: If the matrix item is a graphic object or a gadget, modifying the sensitivity does not affect the drawing of the item. |
You can also set a matrix item as read only with IlvMatrix::setItemReadOnly. Read-only matrix items cannot be edited but can be selected.
Handling Events
This section describes the standard matrix behavior implemented by the member function IlvMatrix::handleMatrixEvent. The following topics are covered:
Selection Modes
There are two selection modes for matrices: single (or exclusive) selection and multiple selection. To set the selection mode, use
IlvMatrix::setExclusive with
IlTrue as its parameter if you want to specify the single selection mode or
IlFalse to specify the multiple selection mode.
In single selection mode, only one item can be selected at a time. This mode has two submodes:

Single selection—In this mode, you can select only one item at a time. When the selection changes, the previous selected item is deselected.

Single browse—This mode is similar to the previous one except that clicking the selected item with the middle mouse button cancels the selection.
In multiple selection mode, several items can be selected at the same time. This mode has two submodes:

Multiple browse—In this mode, you can select several items at the same time either by clicking them or dragging the mouse. Similarly, you can deselect several items by clicking them or by dragging the mouse with the middle button.

Extended—In this mode, you can select several items at the same time either by clicking them or by dragging the mouse. You can extend the selection by pressing the Shift and CTRL keys while selecting items. You can also specify the direction of the extended selection by using
IlvMatrix::setExtendedSelectionOrientation To specify the selection submode, use IlvMatrix::setBrowseMode.
When the user selects a matrix item or cancels the selection, the Main callback of the matrix is called.
Note: You cannot select items that are not sensitive. |
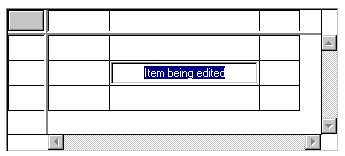
Editing a Matrix Item
If editing is allowed for the matrix (see
IlvMatrix::allowEdit), you can edit matrix items. Nonsensitive or read-only matrix items cannot be edited. When an item is being edited, an editor is displayed over it as shown in the illustration below. The base class for matrix item editors is the
IlvMatrixItemEditor class. It encapsulates an
IlvGraphic object that will be used to display and edit the matrix item. The default editor class used by an
IlvMatrix is the
IlvDefaultMatrixItemEditor class. It uses an
IlvTextField object to edit matrix items. You can change this behavior by using the
IlvMatrixItemEditorFactory class.
Editing a Matrix Item
To edit an item, select it first with the mouse and click it, or press the F2 key to edit the last selected item. To validate your modifications, press the Enter key in the text field or click in another cell. The virtual member function
IlvMatrix::validate is called. Its default implementation invokes the callback associated with the item, if any. See “Item Callback” below. If there is none, it invokes the secondary callback of the matrix. See
Associating a Callback with a Gadget.
To edit an item by code, call IlvMatrix::editItem.
IlvMatrix::getEditedItem returns the location of the matrix item being edited.
Item Callback
You can attach a callback to each matrix item. When the user validates the editing of an item, its associated callback is invoked. This callback is defined by:
typedef void (*IlvMatrixItemCallback)(IlvMatrix* matrix,
IlUShort column,
IlUShort row,
IlvAny arg);
where matrix specifies the matrix that contains the item, column and row the location of the item that invoked the callback, and arg an argument passed when installing the callback.
To attach a callback to an item, use IlvMatrix::setItemCallback.
Activate Callback
When the user double-clicks an item or presses the Enter key, the member function
IlvMatrix::activateMatrixItem is called. By default, this method invokes the Active Item callback. To set this callback, use
IlvMatrix::ActivateMatrixItemCallbackType. See
Associating a Callback with a Gadget.
Note: By default, when the user double-clicks a matrix item, this item is ready for editing. In this case, the member function IlvMatrix::activateMatrixItem is not called. If you want to override this default behavior, call IlvMatrix::allowEditOnDoubleClick with IlFalseIlFalse as the parameter. |
Using Gadgets in a Matrix
Gadget matrix items do not have the same behavior as other items. They react to events by using their
handleEvent member function. This means that a gadget inside a matrix behaves like a gadget outside a matrix. The matrix defines a specific gadget matrix item that can have the keyboard focus. You can specify this item with
IlvMatrix::setFocus.
When navigating through the matrix using the arrow keys, you can reach a cell that contains a gadget matrix item. You may want to either continue navigating, or send events to the gadget matrix item. To continue navigating, use the arrow keys to leave the cell. To send events to the gadget matrix item, you can either press a key that the gadget will catch (any key except the arrow keys) or press CTRL+Enter. The gadget matrix item will receive all the keyboard inputs until it receives another CTRL+Enter, or a key that it does not handle.
Modifying handleEventMatrix
You may need to modify the default behavior of a matrix in a subclass of IlvMatrix by redefining the method IlvMatrix::handleMatrixEvent. Some methods can help you as those shown below.
This method returns the column and row to which the mouse points:
virtual IlBoolean pointToPosition(IlvPoint& p,
IlUShort& c,
IlUShort& r,
const IlvTransformer* t =0) const;
This method returns the matrix item to which the mouse points:
virtual IlvAbstractMatrixItem* pointToItem(IlvPoint& p,
IlUShort& c,
IlUShort& r,
const IlvTransformer* t = 0) const;
Using Gadget Items in a Matrix
A matrix can hold gadget items via the class
IlvGadgetItemMatrixItem, a subclass of
IlvAbstractMatrixItem. Instances of this class encapsulate a gadget item and therefore benefit from all its features. See
Gadget Items.
Picture and Label Visibility
You can specify whether all the pictures in a matrix should be displayed by calling the method
IlvMatrix::showPicture. Likewise, you can use
IlvMatrix::showLabel define the visibility of all its labels. By default, the matrix displays both labels and pictures.
Note: You can override these global settings for a specific item by using the API of the IlvGadgetItem class. For details, see the methods IlvGadgetItem::showLabel and IlvGadgetItem::showPicture. |
Label and Picture Position
You may want to change the position of the item labels relative to their pictures. To do so, use the method IlvMatrix::setLabelPosition. By default, the label is placed to the right of the picture (IlvRight).
Note: You can override this global setting for a specific item by using the API of the IlvGadgetItem class. For details, see the method IlvGadgetItem::setLabelPosition. |
Editing Items
You can edit gadget items located in a matrix. See
Editing Gadget Items.
Dragging and Dropping Items
The
IlvMatrix class provides an easy-to-use drag-and-drop mechanism. See
Dragging and Dropping Gadget Items.
Tooltips
Matrices can display tooltips when the mouse pointer is over partially visible items.
Version 6.1
Copyright © 2016, Rogue Wave Software, Inc. All Rights Reserved.